Introduction to HTML, CSS, and JavaScript
Learning programming often begins with HTML and CSS. These are not programming languages but rather markup languages used for structuring and styling websites. HTML and CSS serve as the foundation for the visual aspects of a website and prepare your mind for diving into programming concepts.
HTML and CSS: Structure and Design of a Website
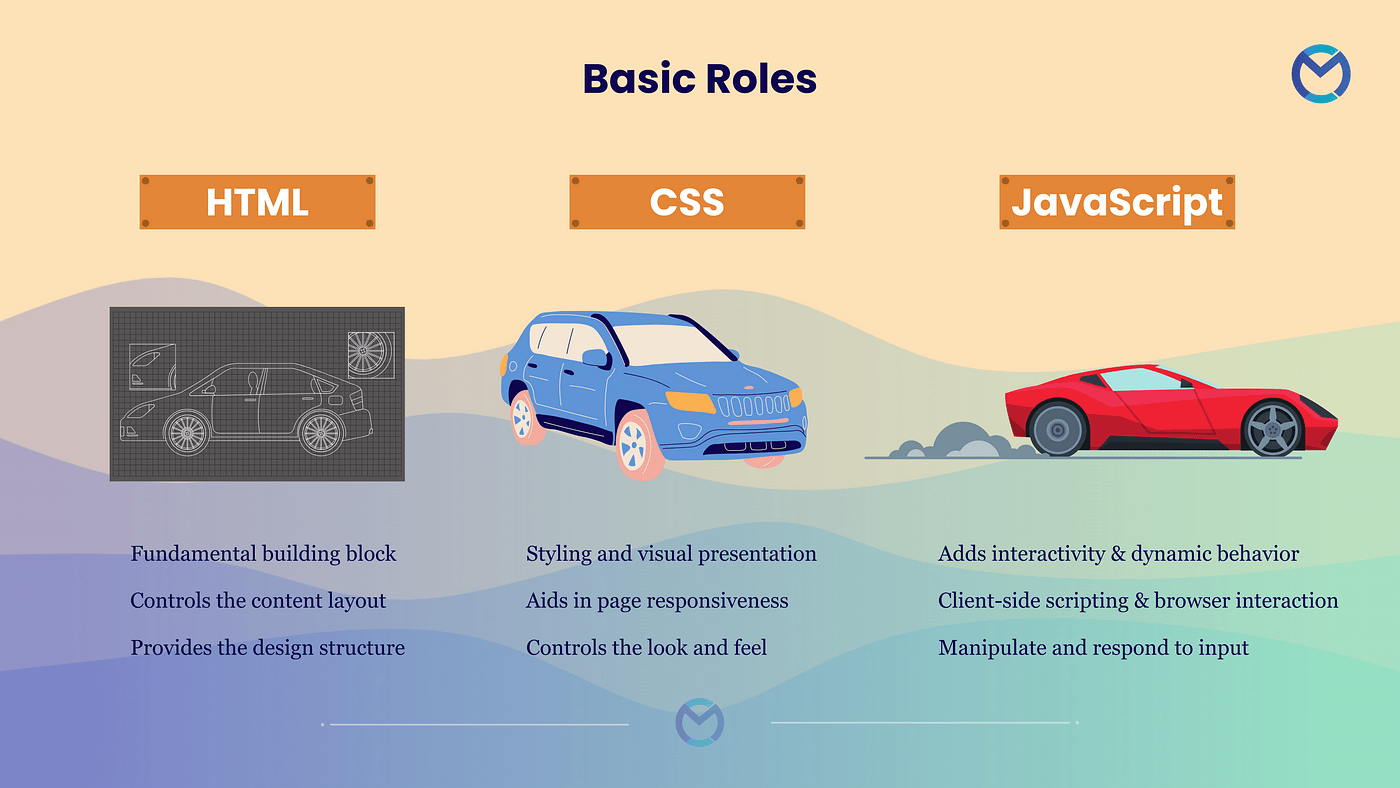
HTML is like the skeleton of a building, providing the main structure of a website. CSS is like the interior design, adding colors, styles, and aesthetics to bring the website to life. These two languages help you organize different parts of a website effectively.

HTML (HyperText Markup Language)
HTML, short for HyperText Markup Language, is the standard language for structuring web pages. It defines the layout of the content and elements on a webpage. HTML uses various tags and elements such as <div>, <p>, <h1>, <a>, and more to create structure and content.
For example, a simple HTML structure looks like this:
<!DOCTYPE html>
<html>
<head>
<title>My First Webpage</title>
</head>
<body data-rsssl=1>
<h1>Welcome to My Website</h1>
<p>This is a paragraph of text.</p>
</body>
</html>
CSS (Cascading Style Sheets)
CSS, short for Cascading Style Sheets, is used to define the appearance and layout of HTML elements. With CSS, you can apply various styles and formatting such as colors, fonts, spacing, margins, and more to HTML elements. CSS allows you to create more visually appealing and impactful web pages.
Here’s a simple example of CSS:
h1 {
color: blue;
font-family: Arial, sans-serif;
}
p {
color: gray;
font-size: 16px;
}
JavaScript: Popular and Versatile
After mastering HTML and CSS, the next step is JavaScript. Despite some shortcomings, JavaScript is one of the most popular and widely used programming languages. Many applications and websites require JavaScript as a foundational language. Learning JavaScript empowers you to create dynamic and interactive websites.

JavaScript
JavaScript is a programming language that allows you to make web pages dynamic and interactive. With JavaScript, you can implement various behaviors such as responding to user clicks, modifying content, creating animations, and even validating forms. JavaScript plays a vital role in enhancing user experience and the overall functionality of websites.
Here’s a simple example of JavaScript:
document.getElementById("myButton").onclick = function() {
alert("Button clicked!");
};
For more information about the JavaScript programming language, you can visit its official website and explore dedicated resources.

Website Analysis: Front-End and Back-End
Everything you see on a website, such as text, images, and buttons, is part of the Front-End. On the other hand, everything hidden from view, including the site’s infrastructure and data processing, belongs to the Back-End. Actions where users interact with a website and receive a response, like signing up, often involve JavaScript functionalities.
The design and development of websites are divided into two key areas: Front-End and Back-End. Each plays a unique role in the overall operation of a website. To analyze a site from these perspectives, it’s crucial to understand their differences and responsibilities:
Front-End
The Front-End is the part of a website or web application that users directly interact with. This includes all visual and interactive elements users experience in their browsers, such as layouts, buttons, forms, text, images, and animations.
Key Technologies in Front-End:
HTML: For structuring content.
CSS: For designing and styling the content.
JavaScript: For adding interactivity and dynamic features to the page.

Front-End Responsibilities
User Interface Design:
Ensuring an intuitive and visually appealing interface that aligns with the brand’s identity.Responsive Design:
Making sure the website works seamlessly across different devices and screen sizes.Interactive Features:
Implementing interactive elements like dropdown menus, modals, and animations using JavaScript.Performance Optimization:
Minimizing load times and enhancing performance for a smooth user experience.
The Front-End is essentially what brings a website to life for users, providing both aesthetics and interactivity.
Back-End
The Back-End is the part of a website or web application that operates behind the scenes, away from the user’s direct interaction. It handles servers, databases, and other core functionalities. The Back-End is responsible for managing and processing data, storing information, and providing appropriate responses to user requests.
Key Back-End Technologies
Programming Languages:
Examples include PHP, Python, Ruby, Java, and Node.js.
Databases:
Examples include MySQL, PostgreSQL, and MongoDB.
Frameworks:
Examples include:
Django (for Python)
Laravel (for PHP)
Express.js (for Node.js)
Servers:
Examples include web servers like Apache and Nginx

Back-End Responsibilities
Database Management:
Storing, retrieving, and managing data effectively.
Server Management:
Handling HTTP requests and delivering web pages to browsers.
Data Processing:
Performing complex operations on data, such as calculations, filtering, and validation.
Security:
Ensuring data security and managing user authentication.
The Back-End serves as the backbone of web applications, enabling functionality, security, and seamless communication between the user interface and the server.
Analyzing a Website: Combining Front-End and Back-End
To analyze a website from both the front-end and back-end perspectives, the following aspects should be considered:
User Interface (UI) and User Experience (UX):
- Examine the design and usability of the interface, how users interact with the site, and its user-friendliness.
Responsiveness:
- Assess how the site adapts to various screen sizes and devices.
Performance:
- Evaluate page load times, image quality, and animation execution in the front-end.
Back-End Architecture and Structure:
- Review how the back-end code is organized, the type of database used, and the security measures implemented.
Security:
- Analyze security measures on both the front-end (e.g., HTTPS) and back-end (e.g., input validation, data encryption).
API Integration:
- Check how APIs are utilized for interaction between the front-end and back-end or with external services.
From Overview to Details Analysis
To analyze a website from a broad perspective down to specific details, tools like the “Go Full Page Screen” plugin can be used. For instance:
- Capture a full-page screenshot of a site like Digikala.
- Use tools such as Paint or Photoshop to outline and highlight different sections of the site.
- Break down the site into smaller components, identifying each section in detail.
This process is similar to reverse engineering, like disassembling LEGO blocks and reconstructing a building to understand its structure.

Course Objective: The Power of Search and Learning
One of the main goals of this course is to develop the skill of learning effectively. Programmers should be capable of researching and resolving issues independently using Google. This skill empowers you to progress in any field you choose.
Another objective is to familiarize you with HTML, CSS, and JavaScript, guiding you step by step into the world of programming. By mastering these languages and related skills, you’ll be able to create beautiful and interactive websites and applications, excelling in any area of your interest.